React is an open-source JavaScript library for building user interfaces. VS Code is my favorite code editor. The editor has amazing extensions that make React development more fun. One of them is React code snippets. There is a great extension for React code snippets called ES7 React/Redux/React-Native/JS snippets that you can install from the extensions tab in VS Code.
Installation
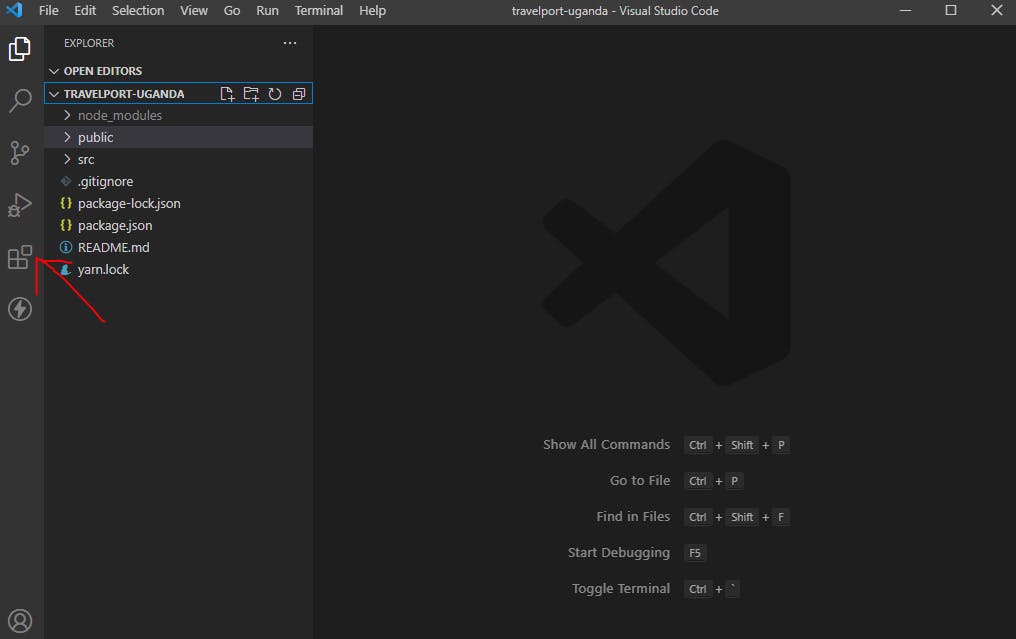
1. Click the extension's icon in VS Code

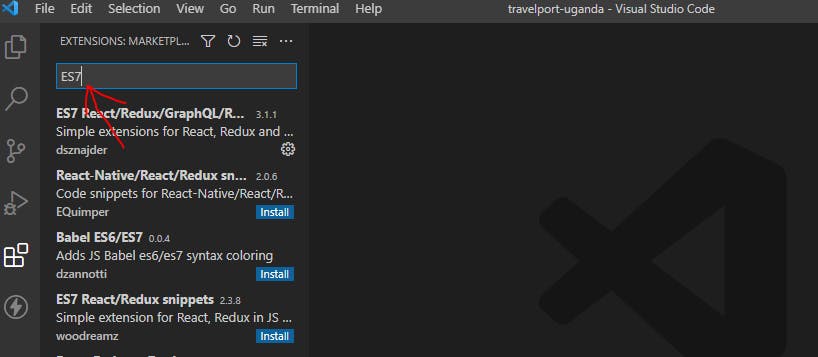
2. Type the extension name in the search box
You can type the whole name or a few characters of the extension name to get it from the marketplace like below.

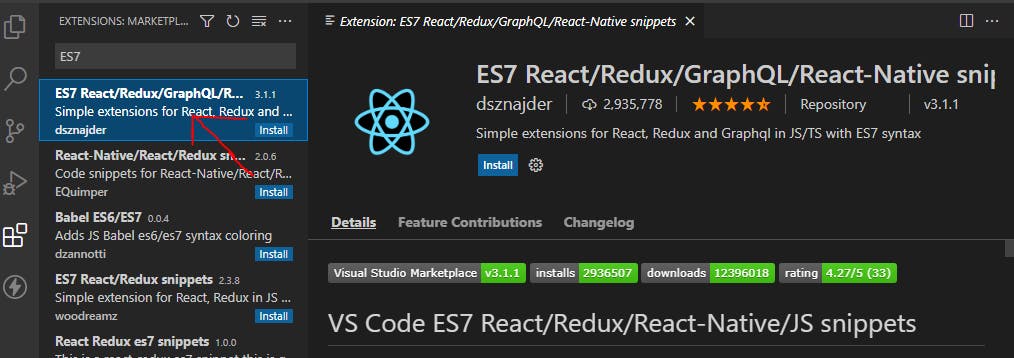
3. Click the extension name and select the button to install

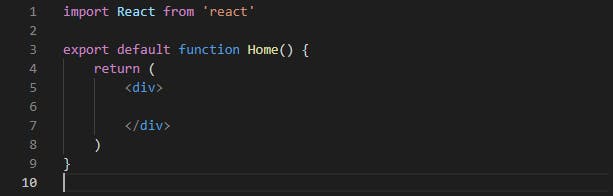
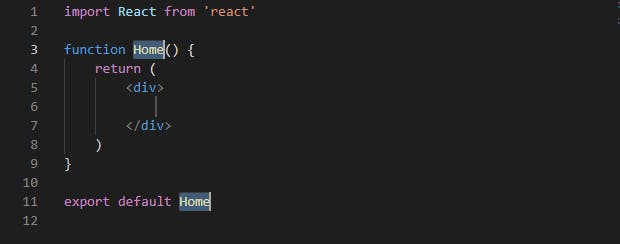
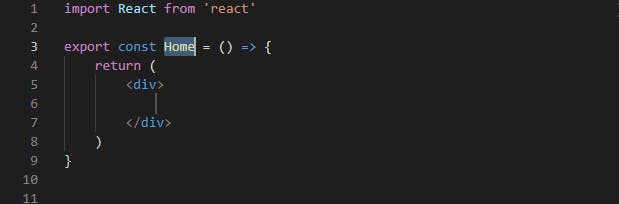
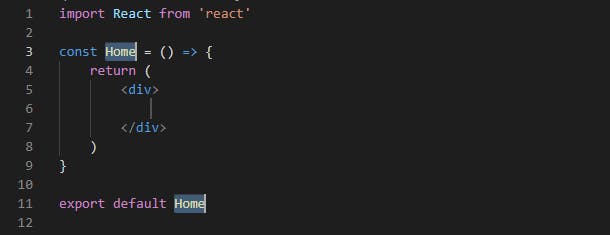
After installing the extension, you can start using the snippets right away. Here are a few examples of the snippets:
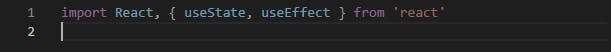
imr

imrd

imrc

imrr

imrs

imrse

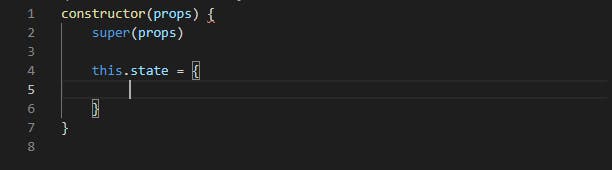
rconst

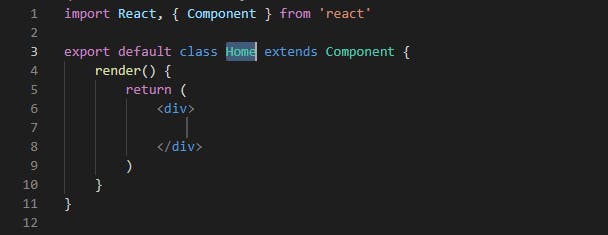
rcc

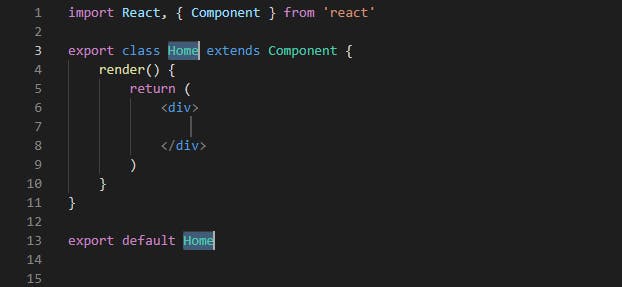
rce

rfc

rfce

rafc

rafce

Wrapping it up
Code snippets save us a lot of time. With code snippets, you can code faster and be more efficient. Make your React development more fun 🤗 and if you are using code snippets, comment below your favorite code snippets!
Thanks for reading!! 🥰
